SmartZee Cloud Webapp + Landing page

Project description
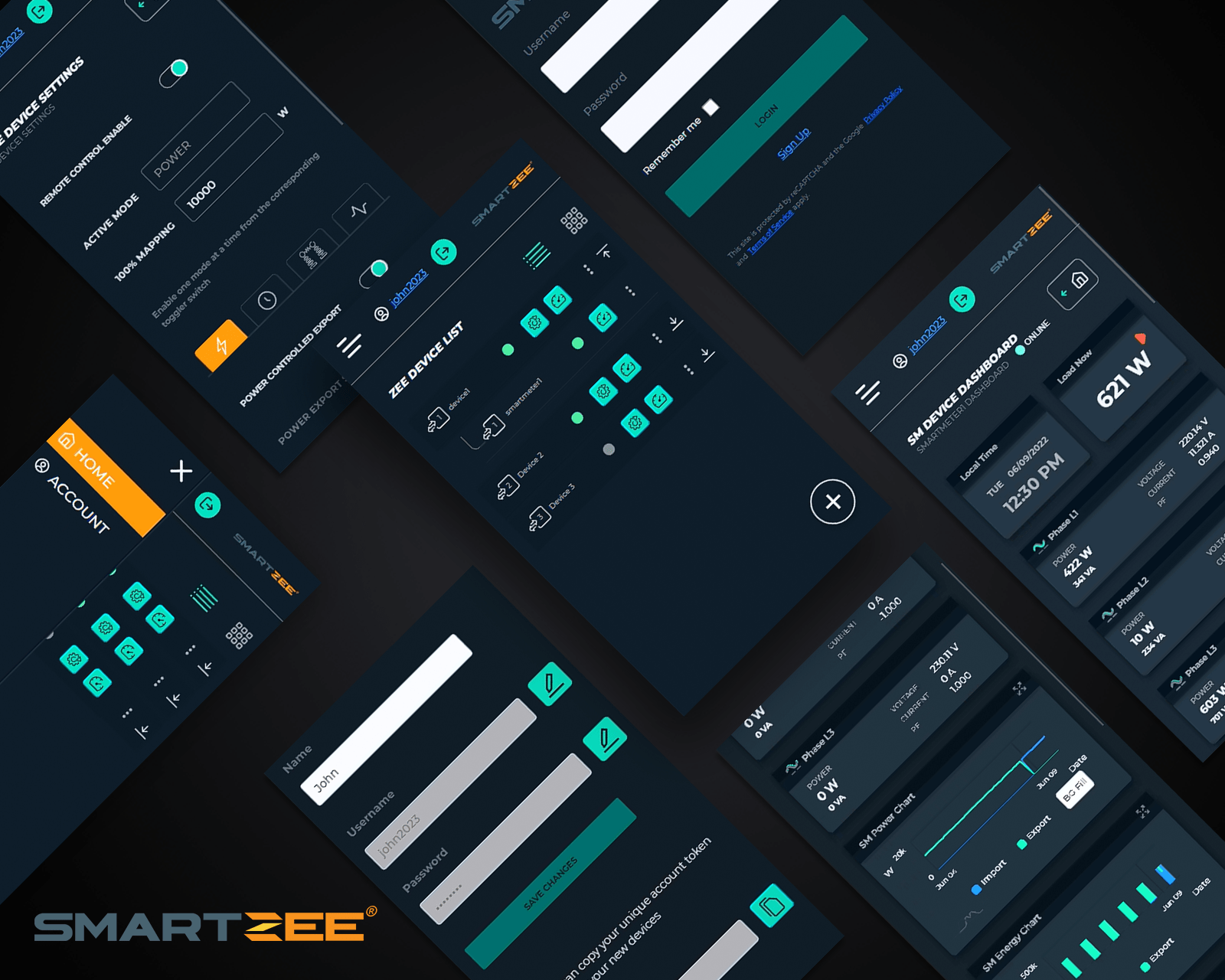
After designing the whole project in Figma, I used ReactJS to build SmartZee cloud platform that took over a year of development. SmartZee is a cloud platform that is used to connect, monitor and control local solar system smart meters remotely from a single application.
Project features
Project features the following technologies:
- REST APIs
- Websockets
- Live, historical and cumulative charts (using amCharts 4)
- Admin dashboard + advanced filters (designed from scratch)
- JWT Auth
- Google reCaptcha
- System emails design using HTML, CSS, JS
Website is fully mobile-friendly, responsiveness across multiple device screen widths and orientations is fully focused on, to give mobile users the best experience. I tried to use Google’s Material Design as a design system reference. I also tried to give the webapp’s mobile view the look and feel of a real mobile application, by implementing – for example – an animated bottom slider for all configuration frames instead of a popup modal for the desktop version.
I also developed the website landing page. All can be checked in the following URL. Note that this is a paid subscription service, so anonymous users won’t be able to see the full features. All references – including GitLab repo and webapp features demos – are available privately upon request.
CLIENT: ELGRIS GMBH
DESIGN:
WEBAPP:
AREA
UX/UI DESIGN
WEB DEV
SINGLE-PAGE WEBSITE
LANDING PAGE
TOOLS
REACTJS
HTML
CSS
BOOTSTRAP
AMCHARTS
SITE LANGUAGE
ENGLISH